In the past six months, I spent a lot of time spearheading and experimenting with Flutter, and finally implemented a multi-platform Application for data tracking which is used within LINE company. Then I took this opportunity to give a talk inside the company that introduced and promoted Flutter. Here’s the slide of the presentation.
https://slides.com/yanggong/flutter-intro/
Flutter vs React
The most interesting part I want to address is the comparsion between Flutter and React.
As we know, Flutter was very much inspired by React. So when I tried to write the same App(UI) by using Flutter and React, I found that the code was surprisingly similar. So I think it’s a good idea for a front-end engineer to learn about Flutter by comparing the similarities and differences in writing layout of React and Flutter.
Here is two demo: demo_flutter vs demo_react
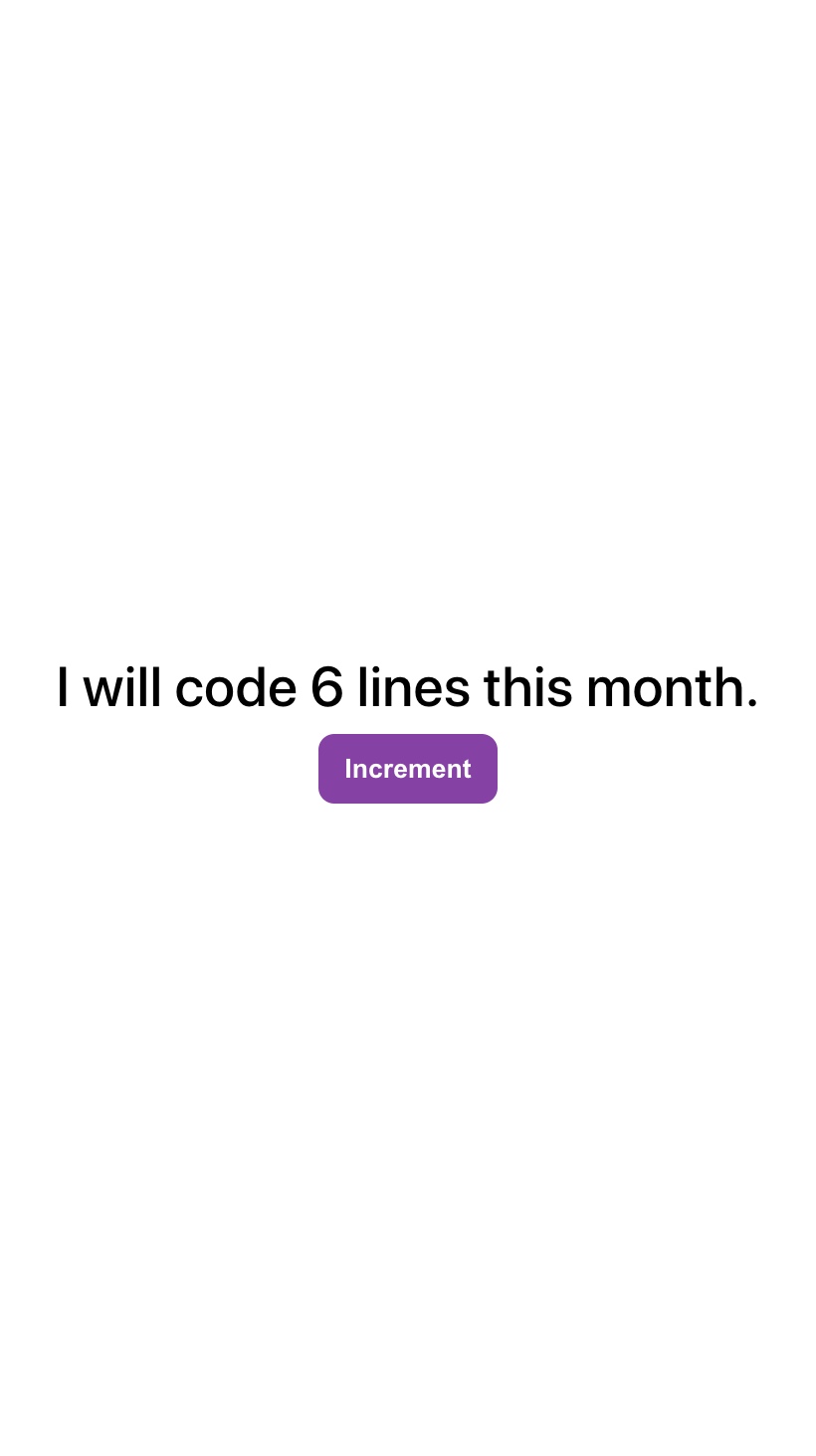
Say that we are going to make a screen like this:

First of all, let’s see how we will make it in React.
1 | class App extends Component { |
1 | .container { |
Then comes the most exciting part, how should we implement this with Flutter?
1 | class App extends StatelessWidget { |
As you can see, the code for Flutter and the code for React are almost one-to-one.
For example, we have the entry of Application in Flutter: runApp(App()). This can correspond to the ReactDOM.render(<App/>, root) in the React.
We have defined two widgets(components) for the screen: App and HomePage, each have a build function(render in react). When you take a close look at the HomePage, you will find class is organized exactly the same way: we have an initialized state and an Event handle to change the state. Although there is one big difference while writing StatefulWidget, the actual State is seperated from parent StatefulWidget, this is because every widget, stateless or stateful, is designed to be immutable, while a state is mutable. For now we can just ignore the technical details here and keep going to compare the layout part.
So for the layout of HomePage. The basic tree structure here is that we have a container as a root, and it contains two children: a text and a button. Although the structure is the same but the code of Flutter is a little bit longer the React’s one. This is because we are making styles programmatically, instead of writing CSS in traditional Web development. But you can also find the corresponding CSS in React from the Layout widget of Flutter. For example, the Column widget corresponds to flex-direction: column, the MainAxisAlignment.center parameter corresponds to justify-content: center, the CrossAxisAlignment.center parameter corresponds to align-items: center. And then naturally, we go ahead and specify TextStyle, color, shape, onPressed while instantiating widgets class, fairly straightforward.
It’s amazing when you see such a high level of consistency. Your knowledge on React can be seamlessly linked to Flutter. More than that, Flutter has other concepts that have been transplanted from React like Redux, Provider, simply because the data flow model in Flutter is also inspired by React. Personally, I am glad to see how React’s philosophy is affecting all areas of UI development, and looking forward to seeing the UI-related development unified under the same pattern.
To summarize, I am trying to link Flutter with React and find a way to flatten the learning curve for front-end engineer with React experience. This is just a introductory article about Flutter. Flutter team also provides a series of helpful tutorials for developers coming from different backgrounds. Go and check it out: From another platform?
Happy making Flutter Apps.
